ICEcoder This is where ICEcoder steps in It's a fully featured, browser based code editor that allows you to code online or offline in the web browser It contains just about everything you need by supporting many common languages, comes with an image viewer with hex & RGB eyedropper, full 167m colour picker, Linux terminal, backs up everyCode editing in Visual Studio Code In this Visual Studio Code tutorial, we cover how to edit and run a small piece of code, including the features outlined below After viewing this overview, read on in the Learn More section to see more featuresOne editor, from code to cloud Spend more time coding and less time switching between tools Use features and extensions that integrate with Azure and GitHub to develop, debug and deploy all from one place Provides local emulators and extensions to build, run and debug cloud apps directly from the editor Imports and manages data for local or

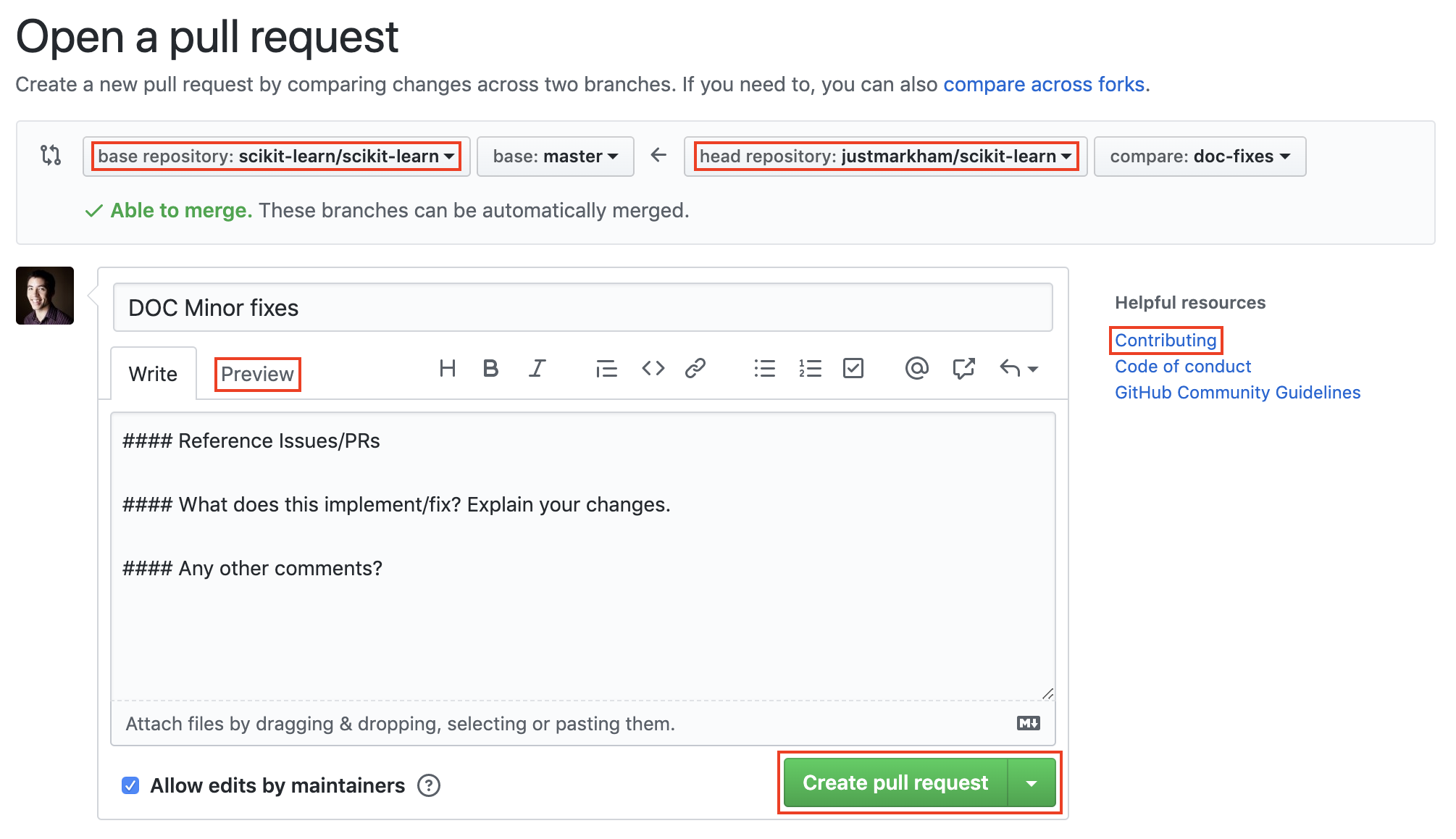
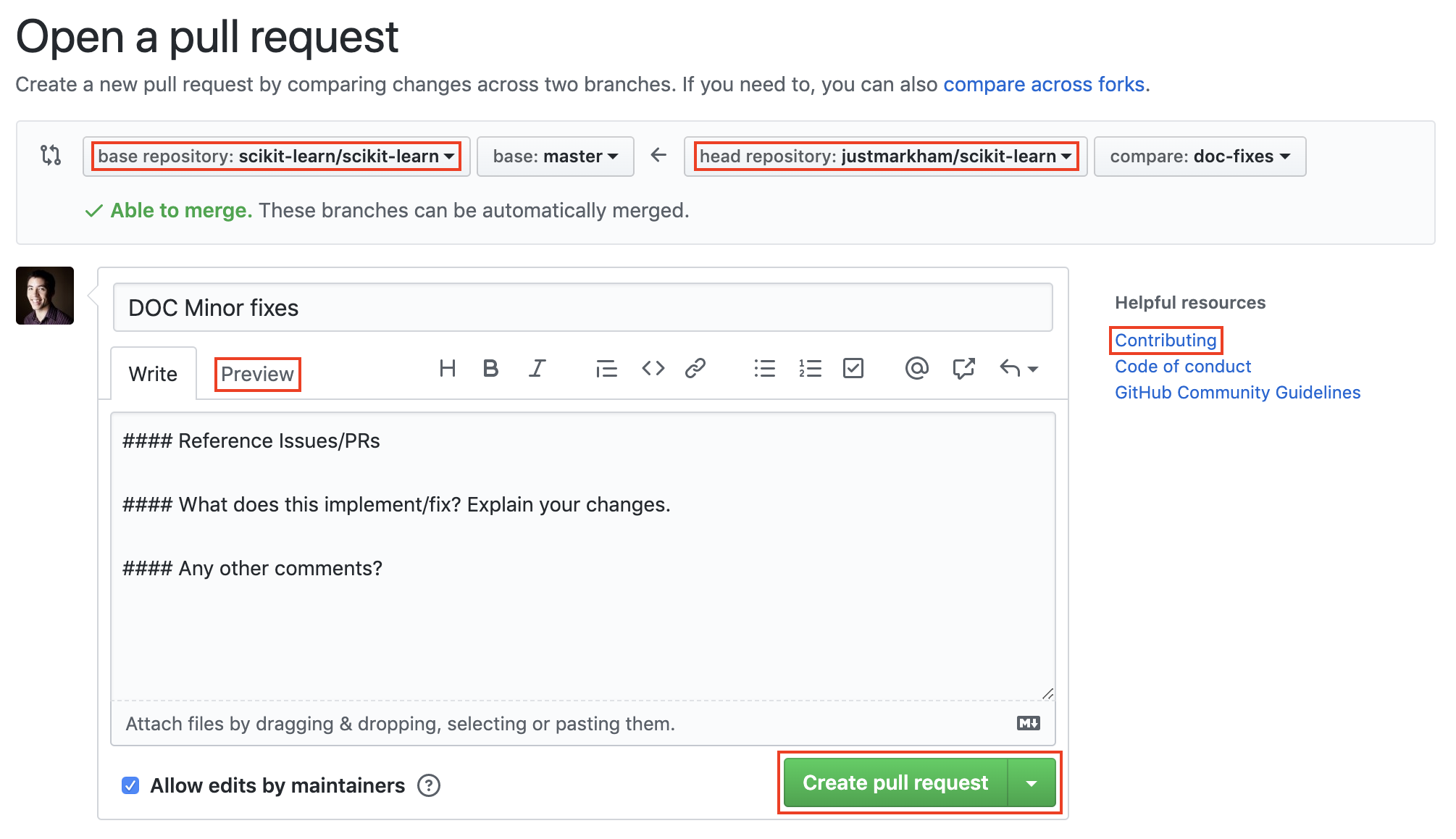
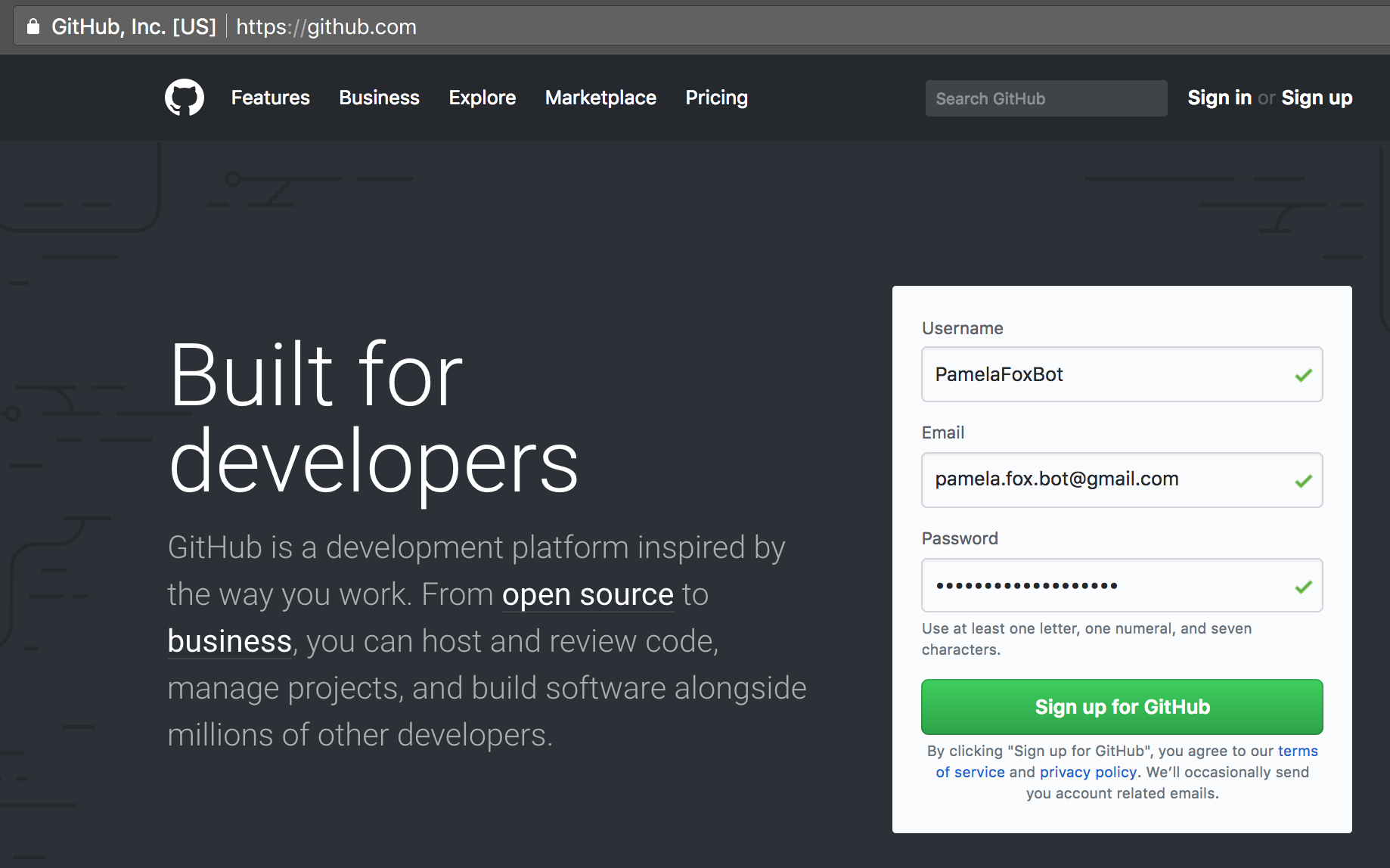
Step By Step Guide To Contributing On Github
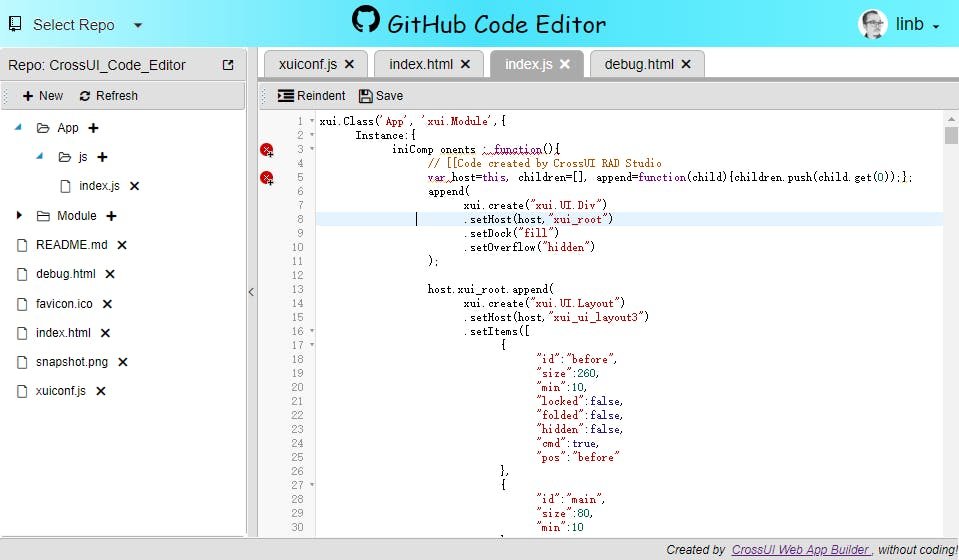
Online github code editor
Online github code editor- If that name sounds familiar, that's likely because Microsoft itself rebranded Visual Studio Code Online to Visual Studio Codespaces a weekUse the full power of Visual Studio Code, including the editor, terminal, debugger, GitHub Copilot, version control, settings sync, and the entire ecosystem of extensions Work in the browser or hand off to your desktop Spin up new dev environment for any sized project in seconds with prebuilt images GitHub's own 35GB dev image starts in




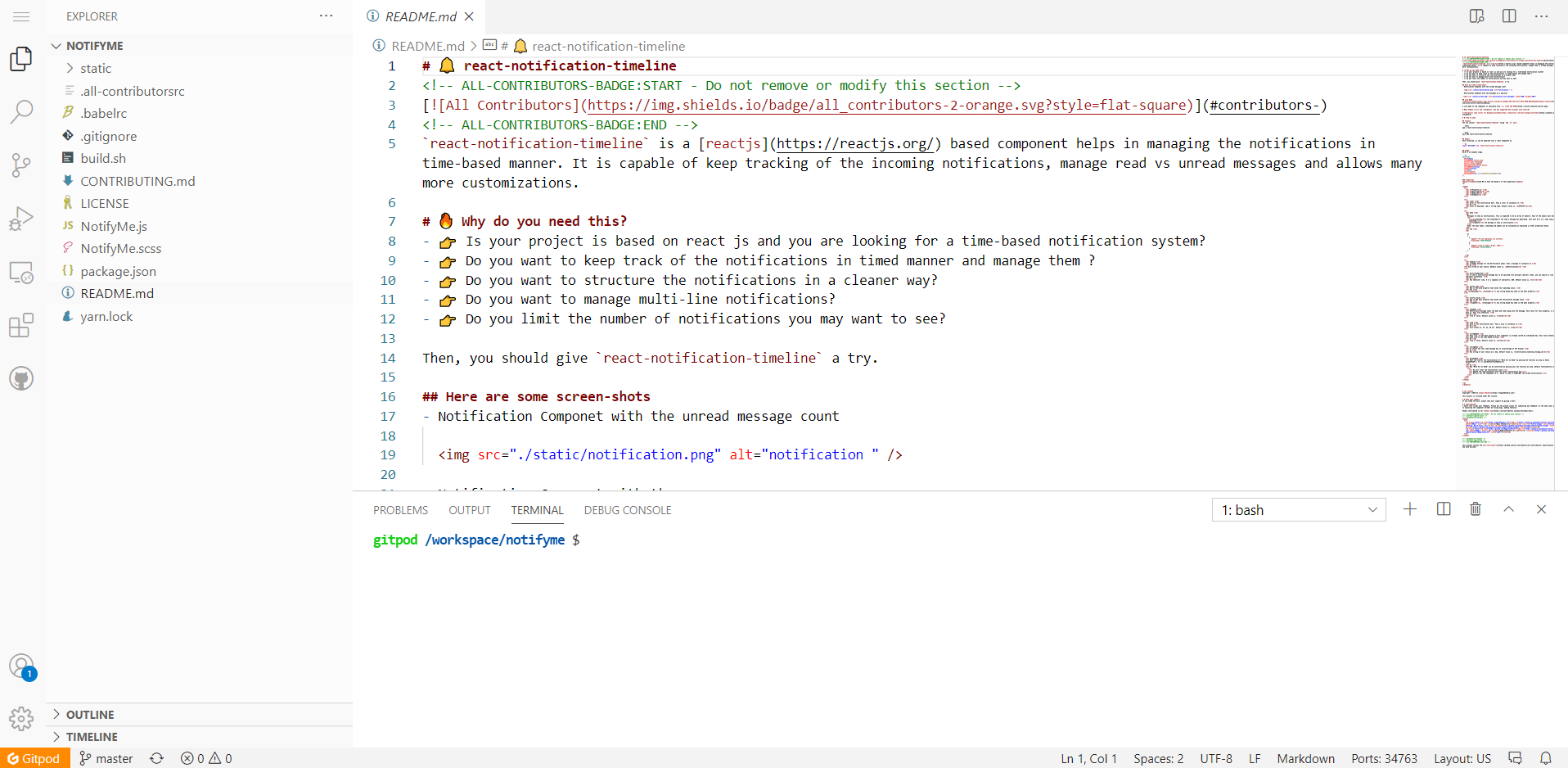
Github Codespaces Lets You Code In Your Browser Without Any Setup
GitHub Codespaces supports Visual Studio Code and modern web browsers With your development in the cloud, seamlessly switch between toolsJoel Etetafia Write HTML codes and design websites on your device with our mobile HTML editor Spck Code Editor / JS Sandbox / Git Client NanoSpck Make changes, preview, pull/push & commit with this tiny code editor Acode powerful code editor Foxdebug Create modify and preview source code from your device and GitHub $799PaizaIO is online editor and compiler where you can write and run code instantly Whenever you come up with new idea, learn or teach programming, you and others can just write and run code And more, your code can be automatically synced with GitHub(Gist) (Sign in required) Sing up ( Free ) Internet connection is available
Most developers will have everything they need using the installed version of the engine, but if you want to modify the engine directly, or contribute your changes to the community, this is the right place for youSetting up Clone the repository in a web server; Tutorial Implement Azure Policy as Code with GitHub ;
Do I need source code via GitHub?Code, Compile & Run Compile & run your code with the CodeChef online IDE Our online compiler supports multiple programming languages like Python, C, C, Kotlin, NodeJS, and many more Failed to fetch Problem StatementIn this article An Azure Policy as Code workflow makes it possible to manage your policy definitions and assignments as code, control the lifecycle of updating those definitions, and automate the validating of compliance results




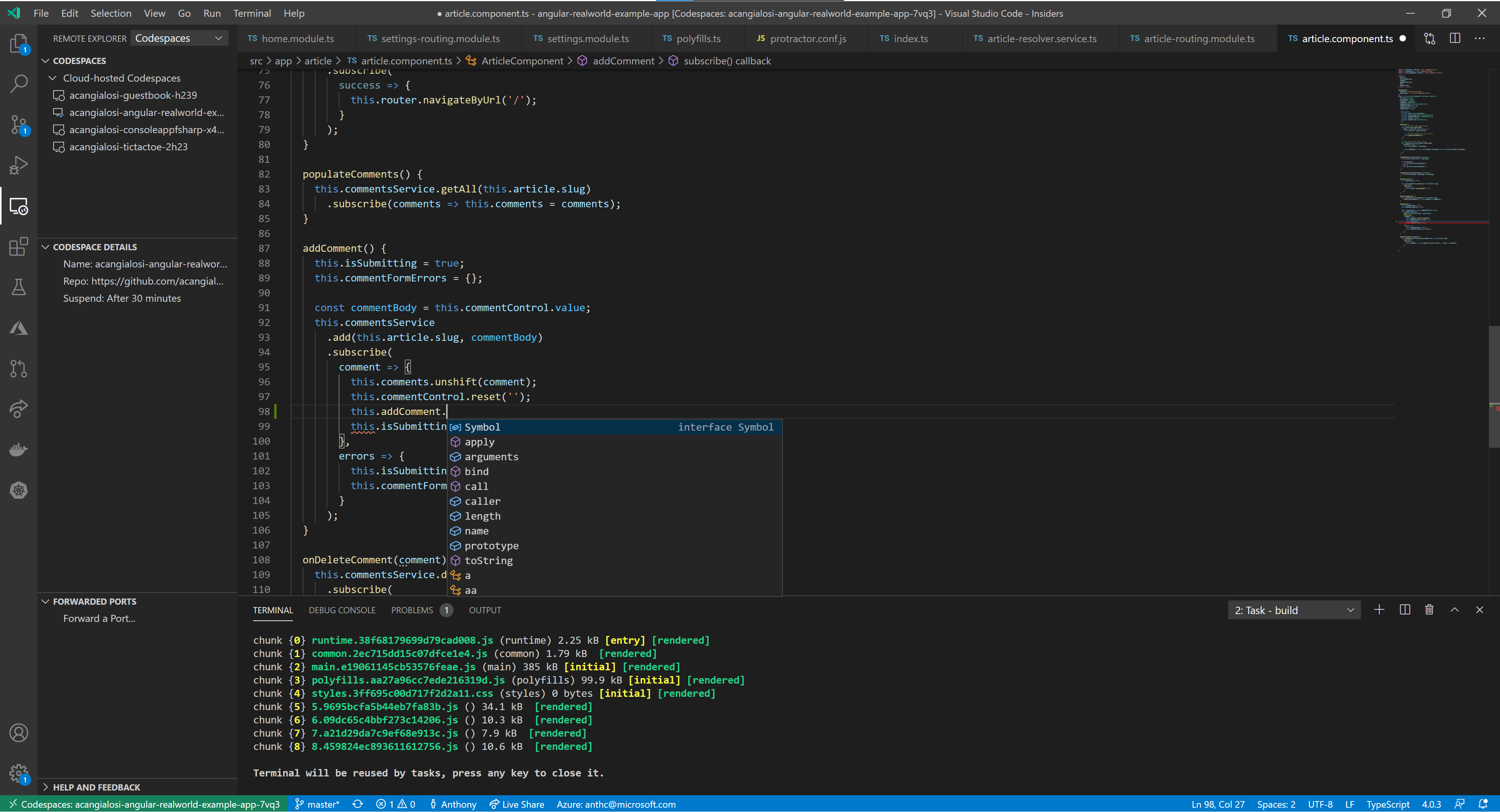
Github Codespaces Github



Github Arteevraina Code Editor Just Another Online Code Editor
Think CI/CD for dev environments We invented prebuilds so application code, configuration and infrastructure can all be stored as machineexecutable code in your git repositories and applied to dev environments automatically and continuously When developers connect to a GitHub Codespace through a portal or the Visual Studio Code editor, they will be prompted to submit add a GitHub account to the beta Visual Studio Codespaces users onlinecodeeditor Public Use Git or checkout with SVN using the web URL Work fast with our official CLI Learn more If nothing happens, download GitHub Desktop and try again If nothing happens, download GitHub Desktop and try again If nothing happens, download Xcode and try again Your codespace will open once ready




Brackets Computer Software Github Source Code Editor Text Editor Adobe Adobe Media Computer Programming Png Pngwing



Online Compiler Github Topics Github
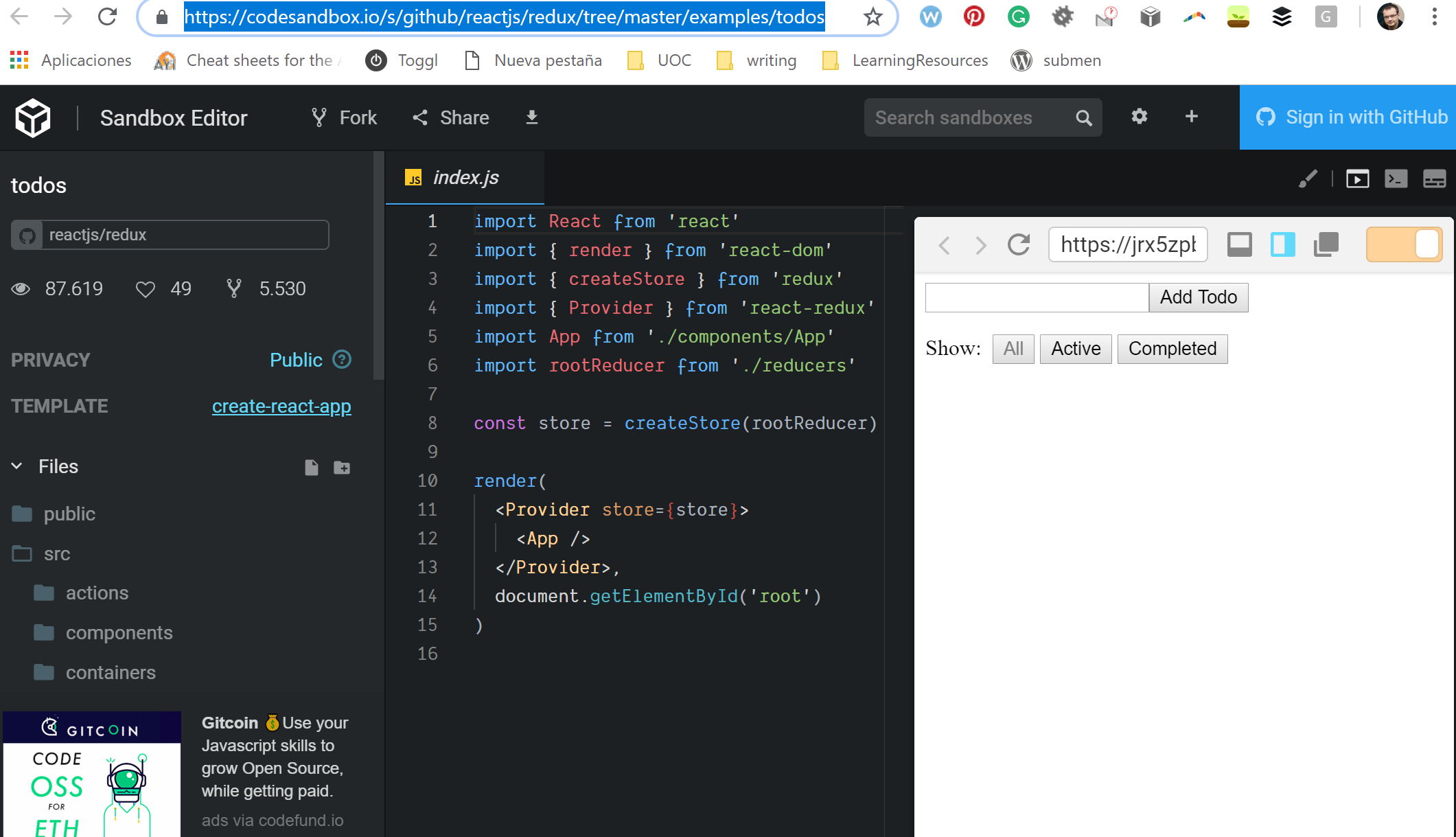
CodeSandbox is an online code editor and prototyping tool that makes creating and sharing web apps faster or start from a GitHub repo and begin coding in seconds Accelerating developers and product teams Code from anywhere Code from anywhere with playjs by CodeSandbox Learn more about playjs It also announced GitHub Codespaces, a take on VS Codespaces The new commands lets developers use the browserbased VS Code as an editor for Git There's an improvement for dropping files into VSSupporting Remote Development and GitHub Codespaces Visual Studio Code Remote Development allows you to transparently interact with source code and runtime environments sitting on other machines (whether virtual or physical) GitHub Codespaces is a service that expands these capabilities with managed cloudhosted environments that are accessible from




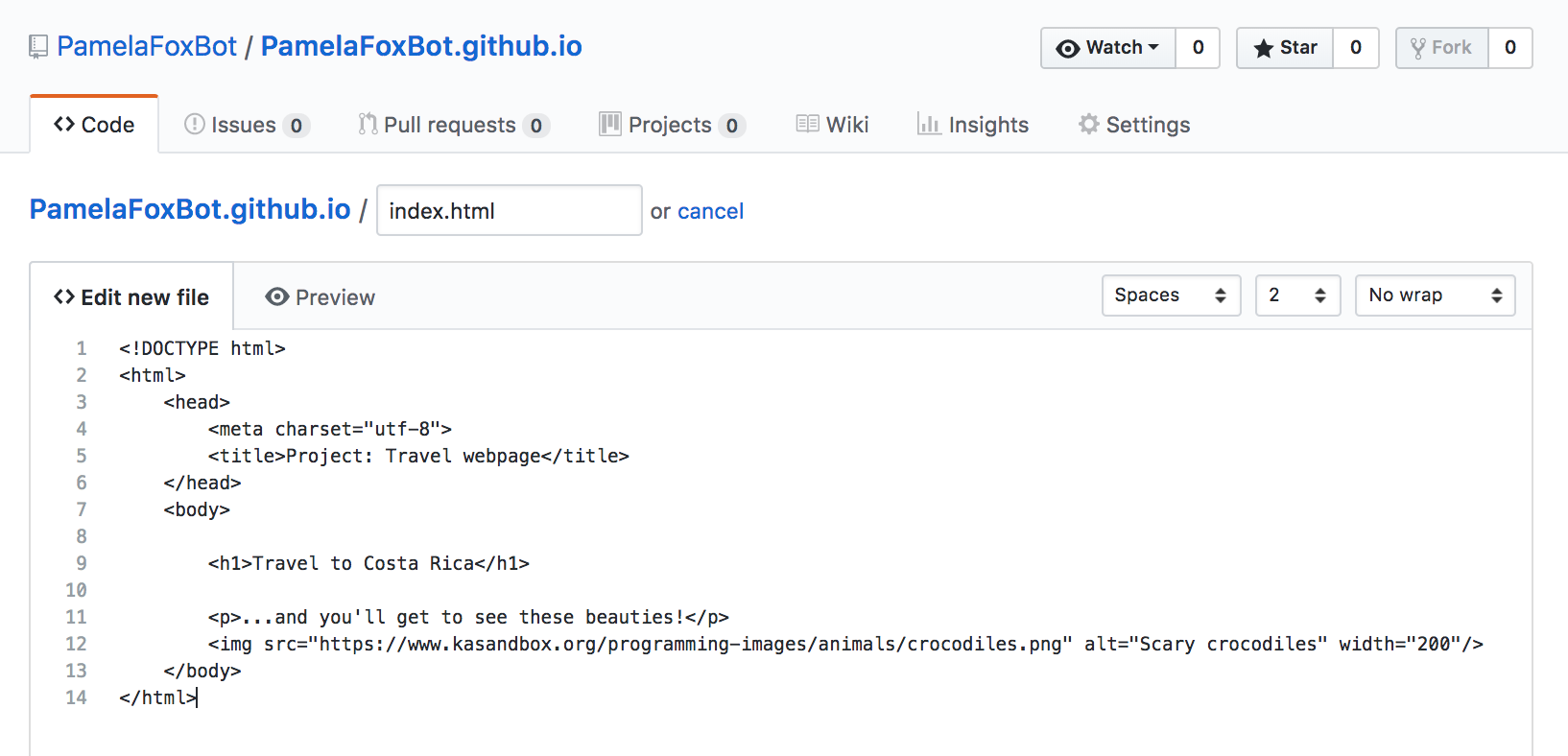
Hosting Your Website On Github Article Khan Academy



Github Jojowwbb Peneditor Online Simple Code Editor Support React Html Css Javascript
This story, "GitHub releases free and open Atom code editor," was originally published at InfoWorldcom Get the first word on what the important tech news really means with the InfoWorld Tech The webbased editor introduces a new, lightweight editing experience that runs entirely in your browser With the web editor, you can navigate files and source code repositories from GitHub, and make and commit code changes You can open any repository, fork, or pull request in the editor DroidEdit Pro is a slick code editor for Android tablets and phones For the low price tag, you get an app that looks great and works nicely for coding on the move The simple interface keeps out of the way, and the app supports syntax highlighting, bracket




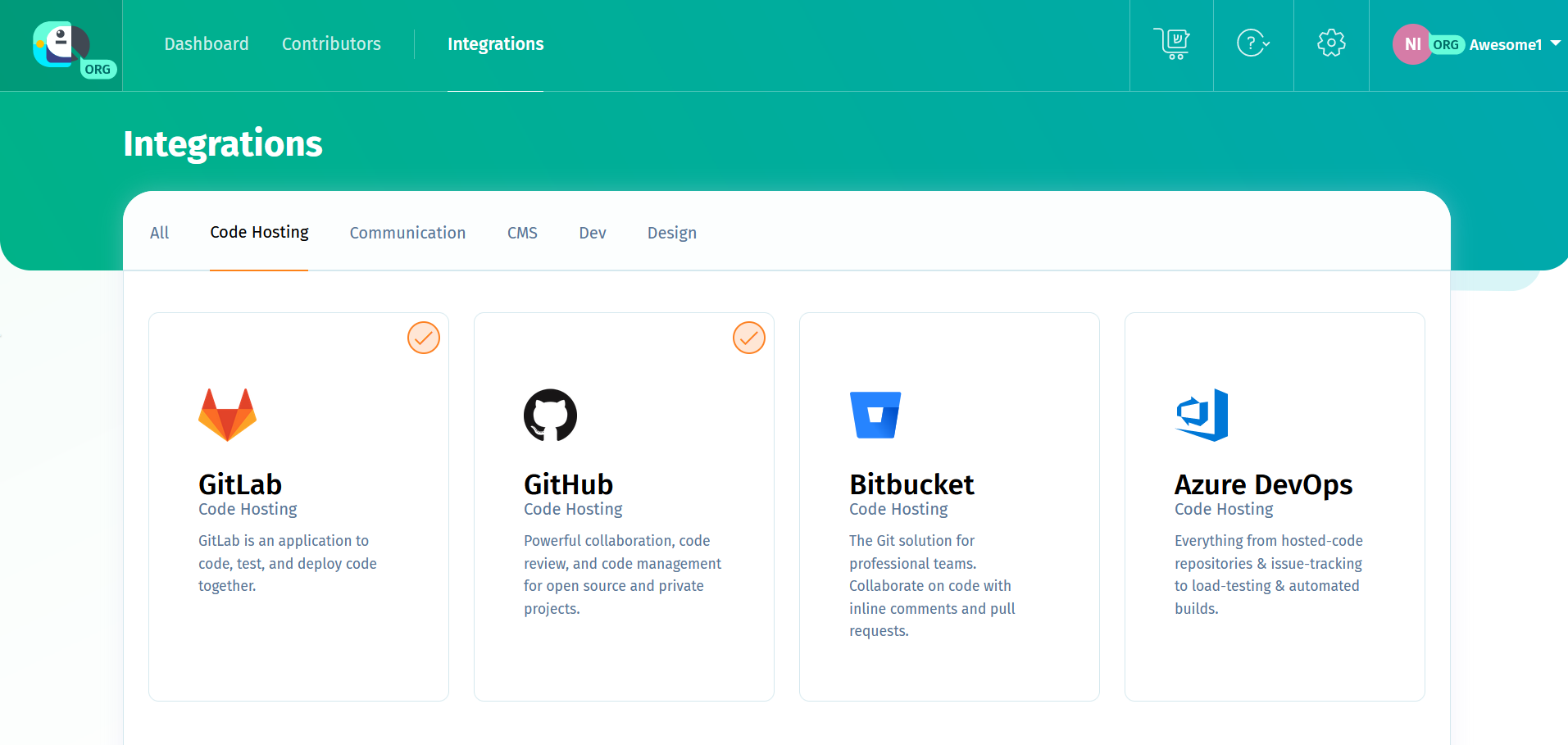
The 8 Best Github Integrations To Look At In 19 Cloudbees Blog




Developing With Github Codespaces
Online code editor unsing react js Contribute to AdityaPawar19/Onlinecodeeditor development by creating an account on GitHubJDoodle is a free Online Compiler, Editor, IDE for Java, C, C, PHP, Perl, Python, Ruby and many more you can run your programs on the fly online and you can save and share them with others Quick and Easy way to compile and run programs online A Gcode editor allows you to play with your CNC or 3D printing code Read on to find your ideal Gcode editor from our top picks!




Atom Text Editor Source Code Editor Logo Sublime Text Github Heart Electron Fork Png Pngwing




Github Gets A Built In Ide With Codespaces Discussion Forums And More Techcrunch
GitHub takes Visual Studio Code online That makes it easy to port to the Web and modern Web browsers, with its Monaco code editor open source Microsoft is using Codespaces as a way to extendCode Editor Online code editor (C only) Functionalities Online editing;5 minutes to read;




Github Codespaces Github




Github Codespaces Using Visual Studio Or Browser
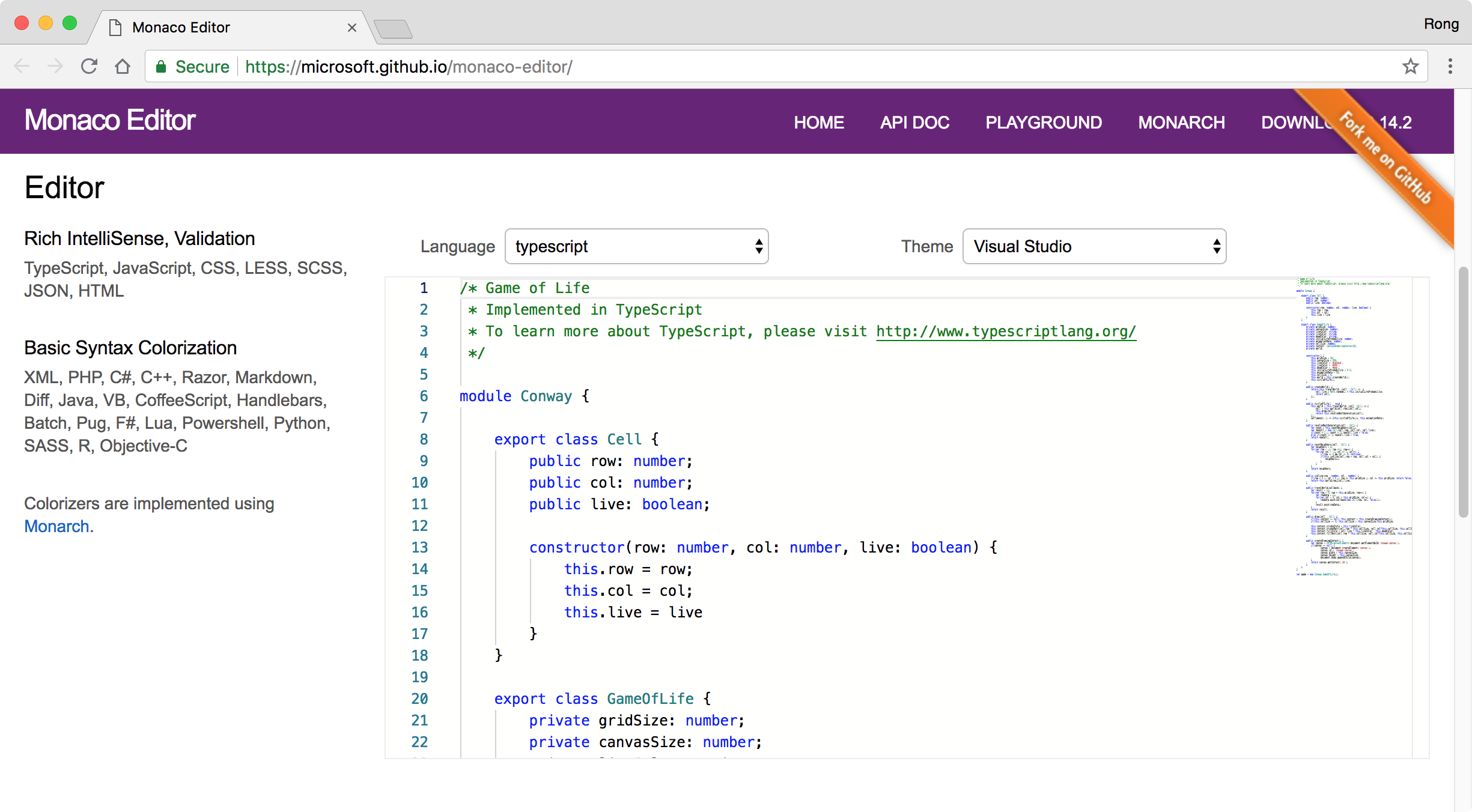
The Monaco Editor is the code editor that powers VS Code A good page describing the code editor's features is here It is licensed under the MIT License and supports Edge, Chrome, Firefox, Safari and Opera The Monaco editor is not supported in mobile browsers or mobile web frameworks Find more information at the Monaco Editor repoOnline execution on different test cases;OnlineCodeEditor An online code editor created using React JS Description This application is a online code editing platform to code and compile small and medium code snippets This application is build consuming Judge0 API provided by Rapid API Once you launch the application everything will be selfexplanatory




Github Repo Code Editor Online Tool For Editing Code Files In Github Repositories Steemhunt




Top 10 Online Code Editors For Web Development Bugfender
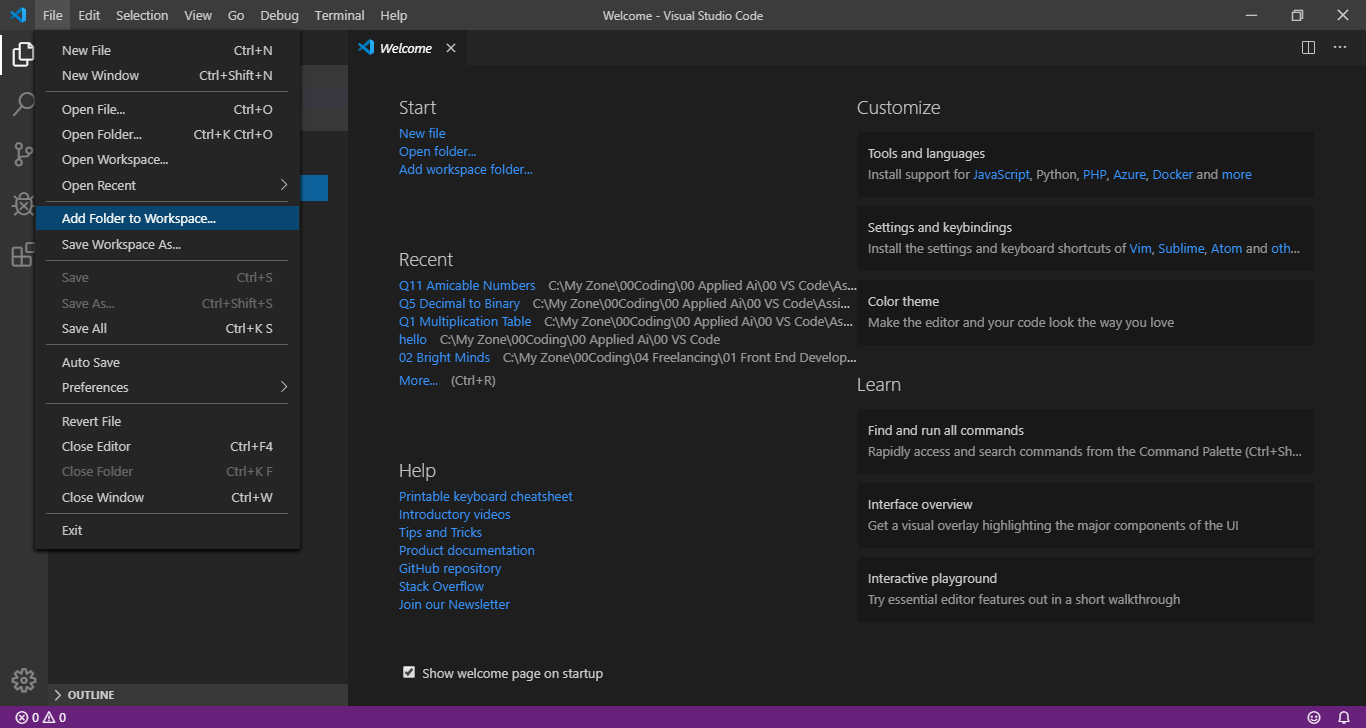
23 Insecure characters For security reasons, the Unicode character U0000 must be replaced with the REPLACEMENT CHARACTER (UFFFD) 3 Blocks and inlines We can think of a document as a sequence of blocks—structural elements like paragraphs, block quotations, lists, headings, rules, and code blocks Some blocks (like block quotes and list items) contain other blocks;Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications Visual Studio Code is free and available on your favorite platform Linux, macOS, and Windows Microsoft today announced the private preview launch of Visual Studio Online, an online code editor the company is positioning as a companion to Visual Studio and Visual Studio Code The service




Github Codespaces Using Visual Studio Or Browser




Github Gets A Built In Ide With Codespaces Discussion Forums And More Techcrunch
A custom editor is an alternative view that is shown in place of VS Code's standard text editor for specific resources There are two parts to a custom editor the view that users interact with and the document model that your extension uses to interact with the underlying resource The view side of a custom editor is implemented using a webviewThe GitHub Repositories extension lets you quickly browse, search, edit, and commit to any remote GitHub repository directly from within Visual Studio Code, without needing to clone the repository locally This can be fast and convenient for many scenarios, where you just need to review source code or make a small change to a file or assetOnline Code Editor w/ React, Typescript Contribute to limunosekai/codeeditor development by creating an account on GitHub




Github Gets A Built In Ide With Codespaces Discussion Forums And More Techcrunch




Github Theme Visual Studio Marketplace
Atom is an opensource code editior developed by GitHub In its initial development, it was heavily influenced by the new style of editor made popular by Sublime Text, but there are key differences Atom is free and opensource, and it offers easy outCreate the folders "projects" and "static" Inside the Microsoft New VS Code update is out – plus here's what GitHub Codespaces will cost Microsoft reveals the pricing for the browserbased version of its Visual Studio Code editor, GitHub Codespaces




Github Takes Visual Studio Code Online Infoworld




Best Code Editor Programs To Use For Wordpress Files Undsgn
Documentation says the webbased editor provides many of the benefits of VS Code, including search, syntax highlighting and a source control view Syntax highlighting in Python code along with other languagespecific "smartness" is provided in Microsoft's Python extension for VS Code via the Pylance language server, and that's where the new functionality isCheck out our publishing repos video for more information about publishing to GitHub VS Code as Git editor When you launch VS Code from the command line, you can pass the wait argument to make the launch command wait until you have closed the new VS Code instance This can be useful when you configure VS Code as your Git external editor soA simple and efficient code editor Has optional autosave, customizable tab width, choice of container, current file search and replace, file and folder renaming, deletion, size, date, and path data, manual file saving, and savable locations



Github Codespaces Vs Gitpod Choosing The Best Online Code Editor Opera News




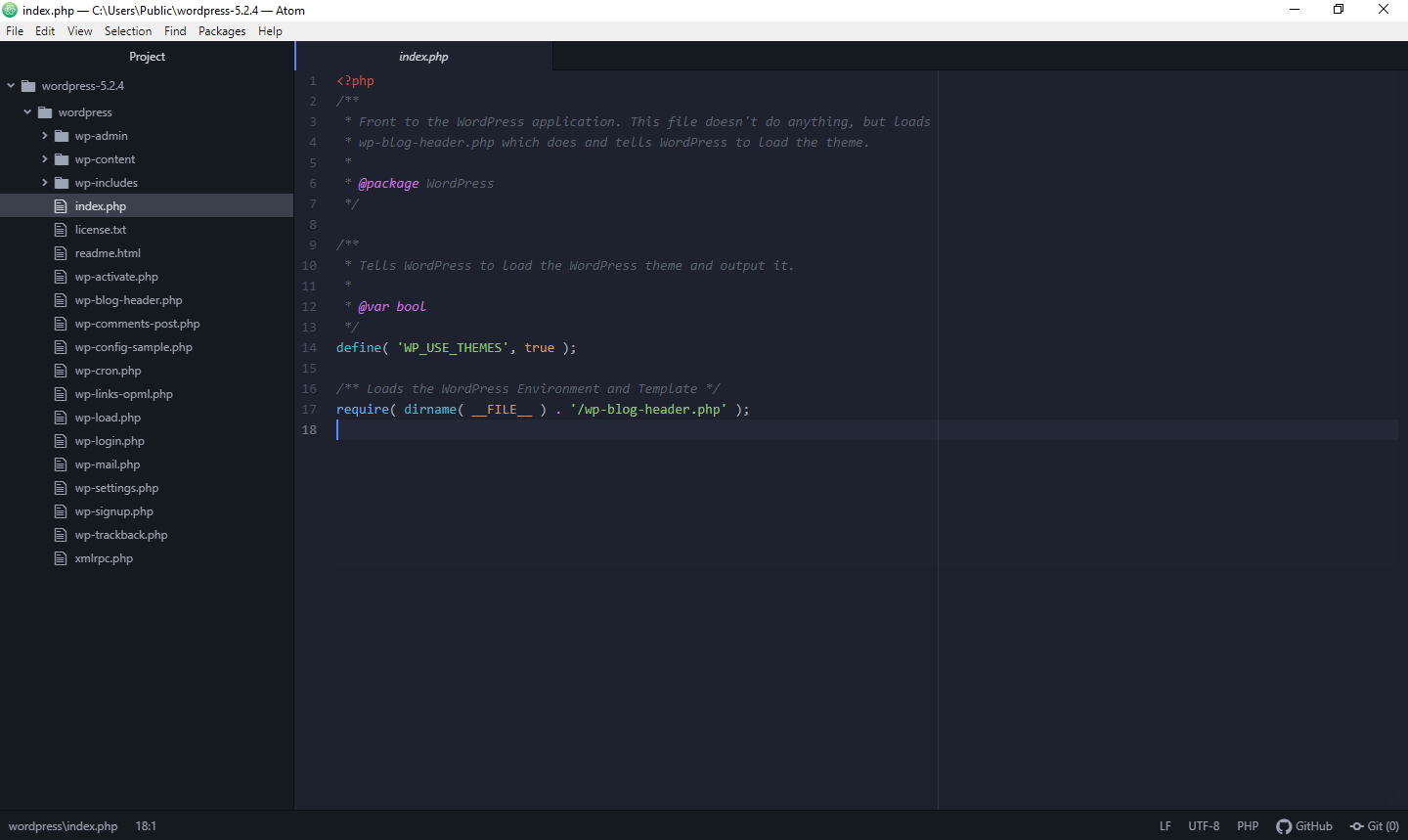
Atom Text Editor Wikipedia
If nothing happens, download Xcode and try again Go back Launching Visual Studio Code Your codespace will open once ready There was a problem preparing your codespace, please try again Latest commit kesarwani1999 Initial commit 7a8fd17 1 hour ago A code editor is the place where programmers spend most of their time There are two main types of code editors IDEs and lightweight editors Many people use one tool of each type IDE The term IDE (Integrated Development Environment) refers to a powerful editor with many features that usually operates on a "whole project" As the nameThe entire Unreal Engine source code is available on our GitHub page, ready for you to access!




Installing Github In Visual Studio Code For Windows 10 By Bipin P Towards Data Science



Brackets A Modern Open Source Code Editor That Understands Web Design
A text editor is at the core of a developer's toolbox, but it doesn't usually work alone Work with Git and GitHub directly from Atom with the GitHub package Create new branches, stage and commit, push and pull, resolve merge conflicts, view pull requests and more—all from within your editorOnline Javascript Compiler, Online Javascript Editor, Online Javascript IDE, Javascript Coding Online, Practice Javascript Online, Execute Javascript Online, Compile Javascript Online, Run Javascript Online, Online Javascript Interpreter, Online Javascript Editor (Javascript)



Online Compiler Github Topics Github



Online Compiler Github Topics Github




Programmers Outraged After Coding Startup Kite Infiltrated Open Source Projects To Market Its Products Quartz



Collaborate Online And Offline With Overleaf And Git Beta Overleaf Online Latex Editor




Codesandbox Online Code Editor And Ide For Rapid Web Development



Code Editor Github Topics Github




Free Online Code Editor With Github Gitlab Dropbox Integration




10 Best Free Online Html Editors And Tester Tools In 21




Graviton An Open Source Code Editor For Minimalists




Github Microsoft Monaco Editor A Browser Based Code Editor




13 Best Text Editors To Speed Up Your Workflow In 21




Github Codespaces Vs Gitpod Choosing The Best Online Code Editor Hacker Noon Flipboard




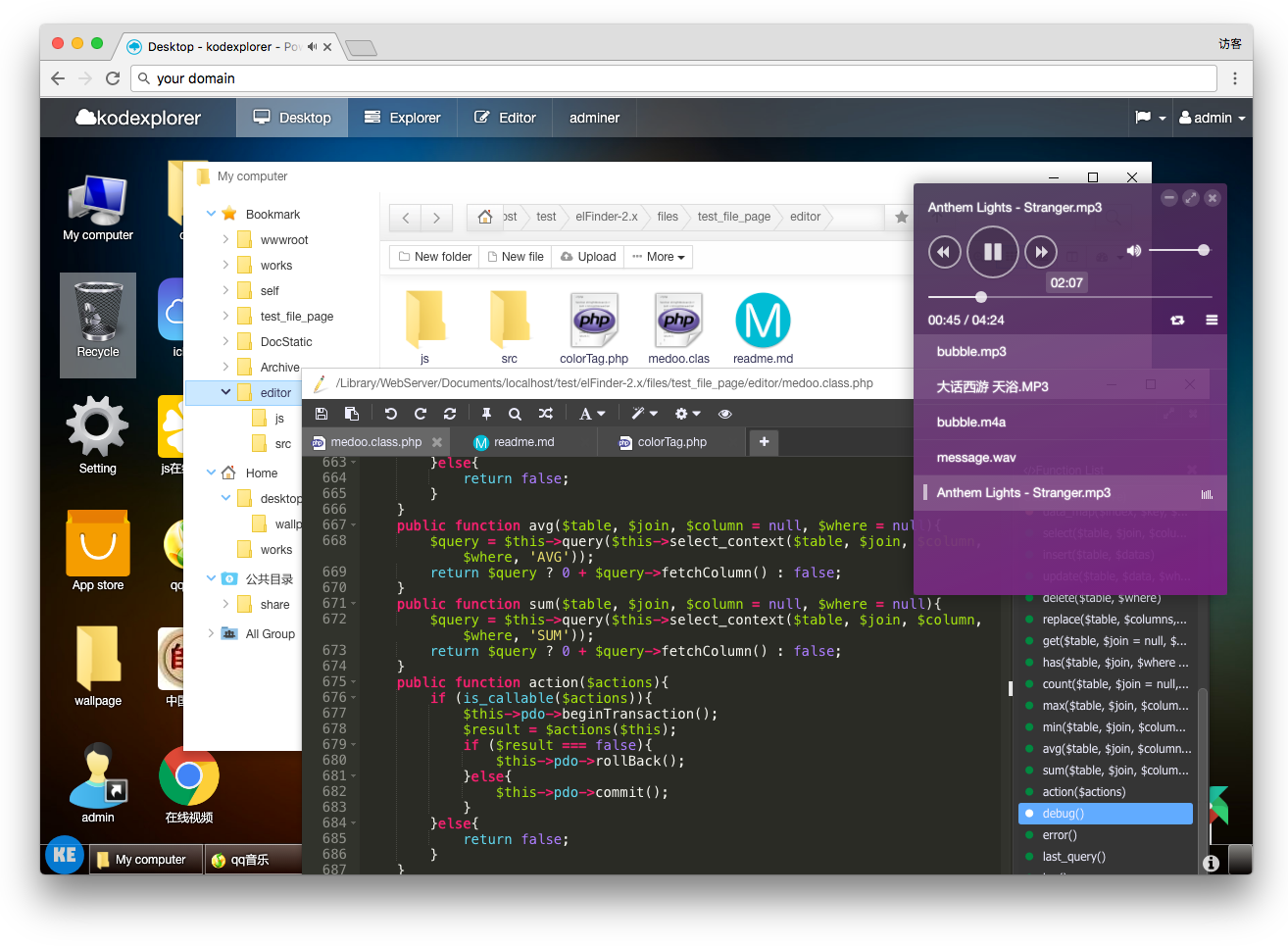
Github Kalcaddle Kodexplorer A Web Based File Manager Web Ide Browser Based Code Editor




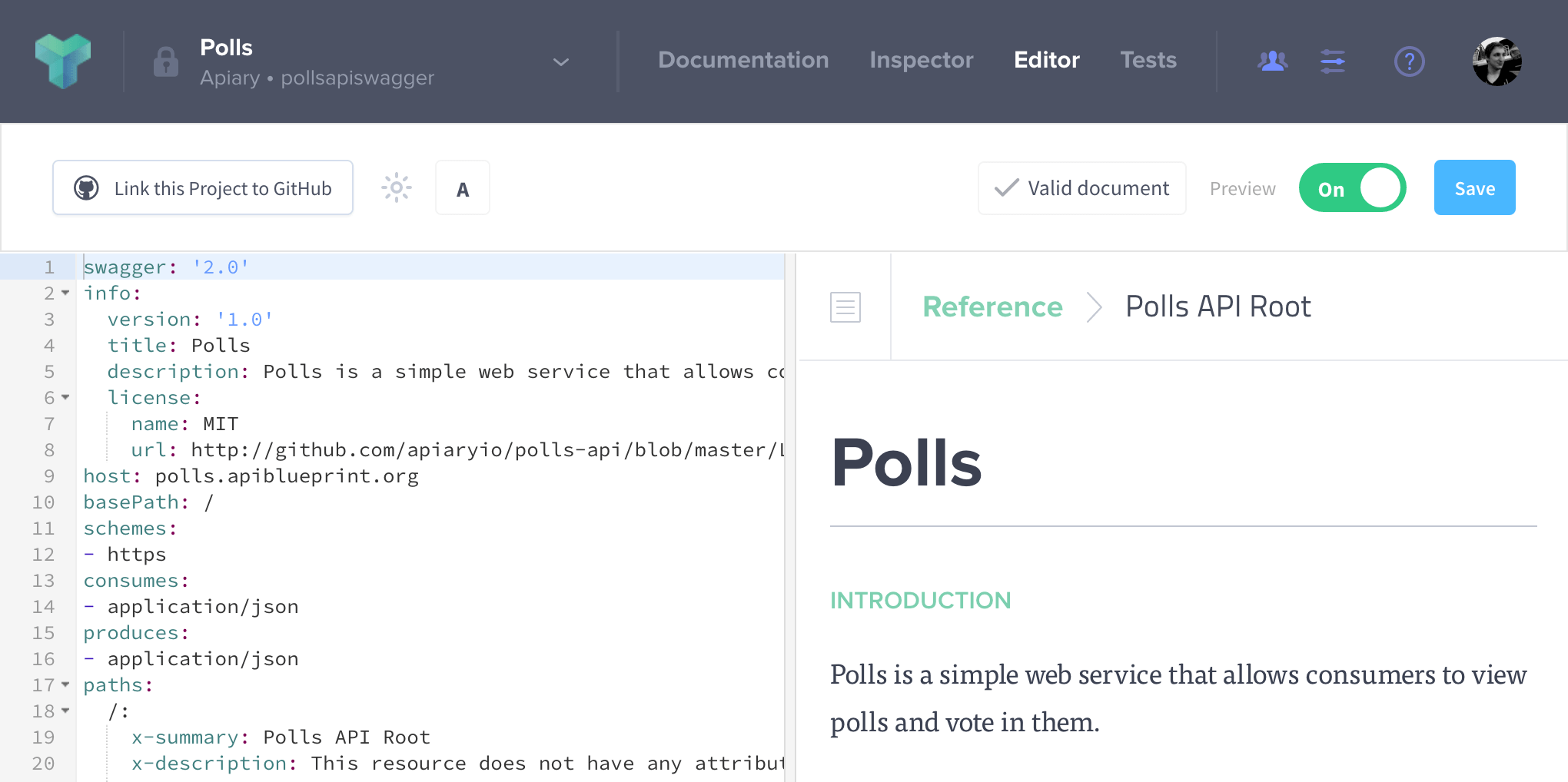
Apiary Editor Apiary Help




Visual Studio Code Wikipedia




Online Code Editor With Snippets




Github Codespaces Github




Github Cli 2 0 Is Here With Support For Extensions




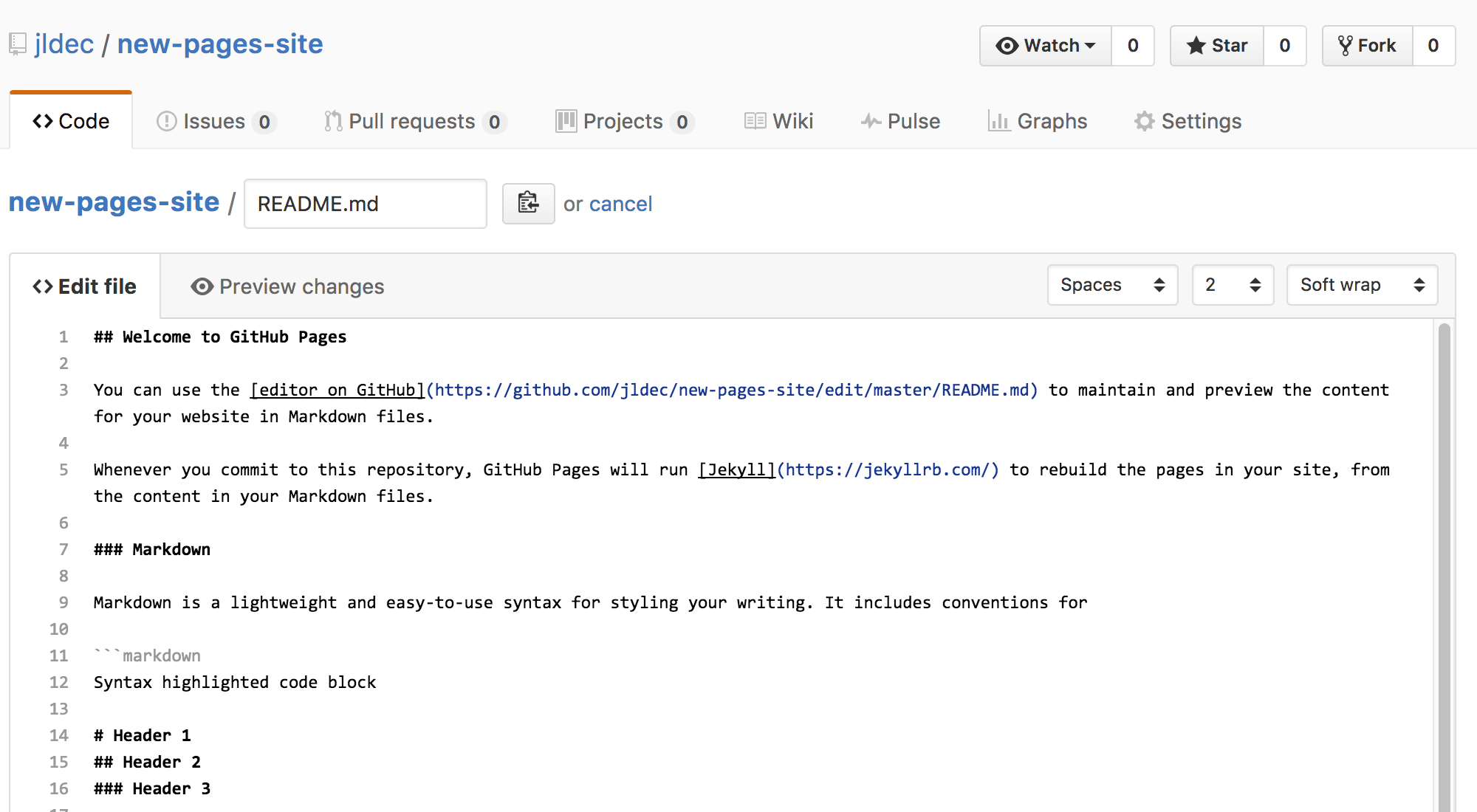
Github Pages Websites For You And Your Projects Hosted Directly From Your Github Repository Just Edit Push And Your Changes Are Live




Github Gets A Built In Ide With Codespaces Discussion Forums And More Techcrunch
.png)



Gitbook Where Software Teams Break Knowledge Silos




Github Codespaces Github




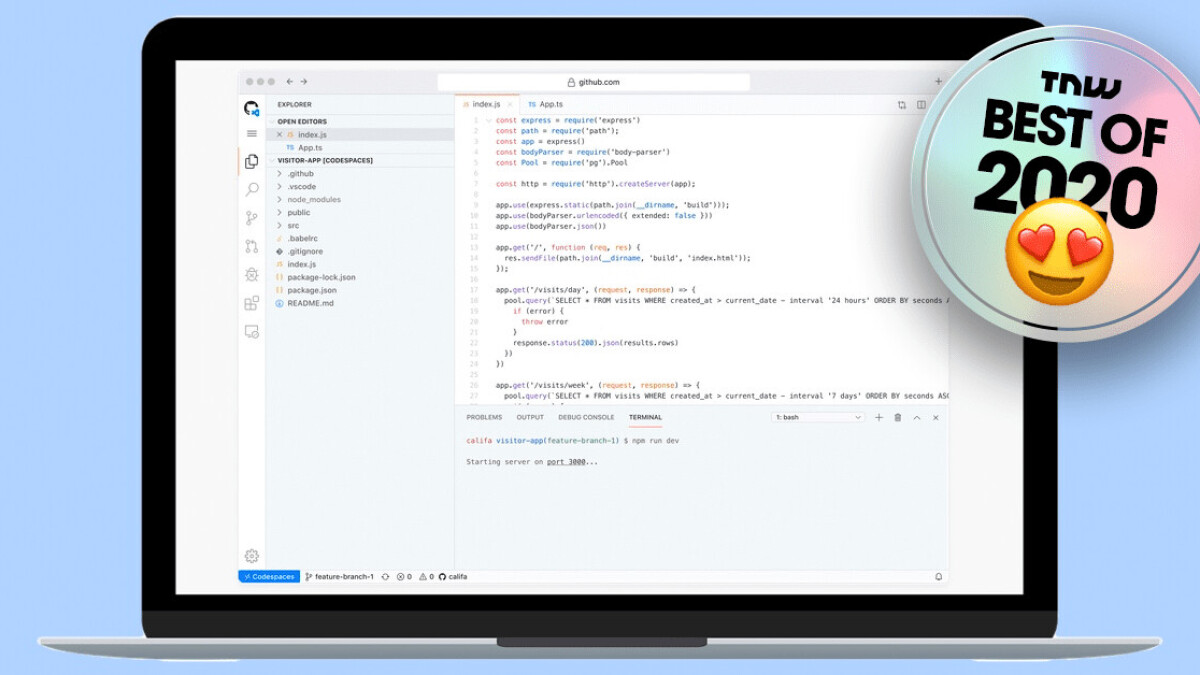
Github Codespaces Lets You Code In Your Browser Without Any Setup




Github Codespaces Github



Code Editor Github Topics Github



Online Editor Github Topics Github




Online Code Browser For Github Stack Overflow




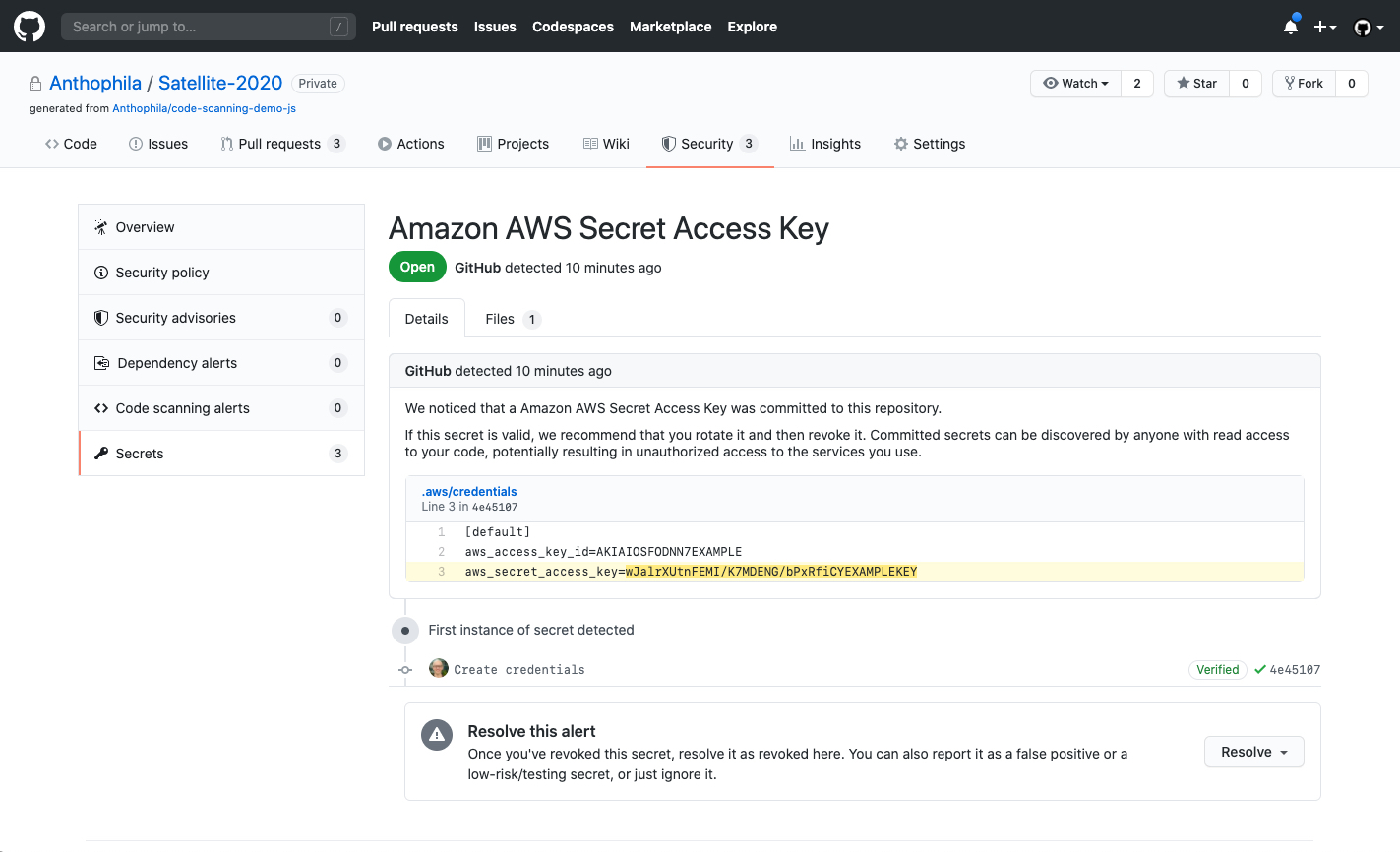
Github Code Scanning Aims To Prevent Vulnerabilities In Open Source Software Help Net Security




Online Editor Bootstrap Table




Step By Step Guide To Contributing On Github




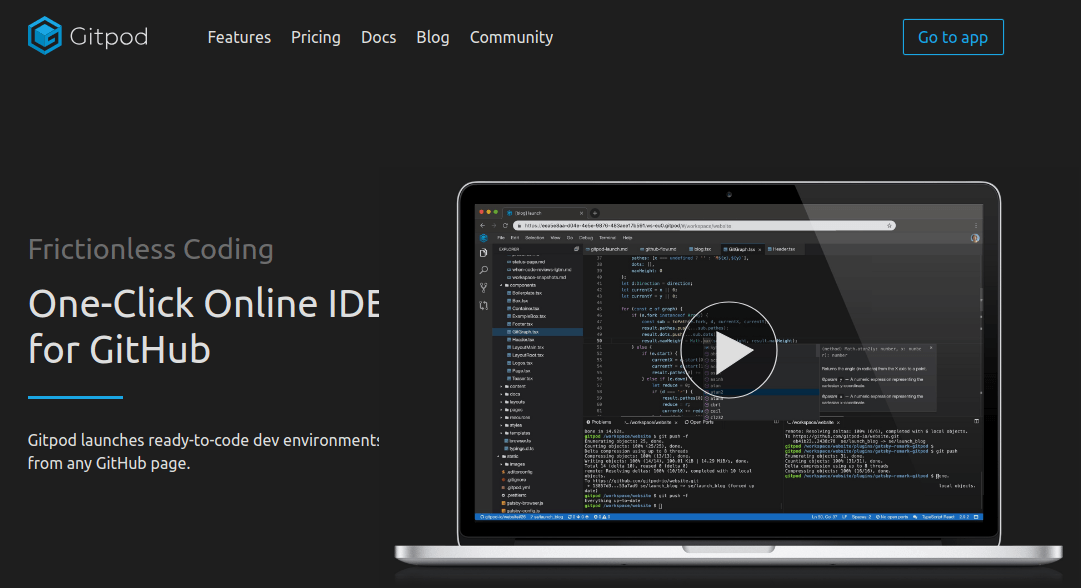
Gitpod Online Ide For Github




Computer Programming Software Developer Angularjs Source Code Editor Github Transparent Png




Billions Of Lines Of Code Training Github Native Ai Code Generation Tool Online Netizen End Programming 编程知识




Atom




Atom Text Editor Source Code Editor Visual Studio Code Github Leaf Text Logo Png Pngwing




Online Code Editor




Working Copy Git On Ios



Online Code Editor Github Topics Github




New Online Code Editors And Cloud Based Ides Livable Software




Build Your Own Interactive Javascript Playground




Sublime Text Text Editing Done Right




9 Best Online Ide And Code Editors To Develop Web Applications




12 Best Code Review Tools For Developers 21 Edition




Codesandbox Online Code Editor And Ide For Rapid Web Development



1




How To Translate A Language File From A Github Project Poeditor




7 Javascript Playgrounds To Use In 19 Scotch Io



Code Editor
/cdn.vox-cdn.com/uploads/chorus_asset/file/19897329/GitHub___Day_1_Keynote_NatFriedman_1_.jpg)



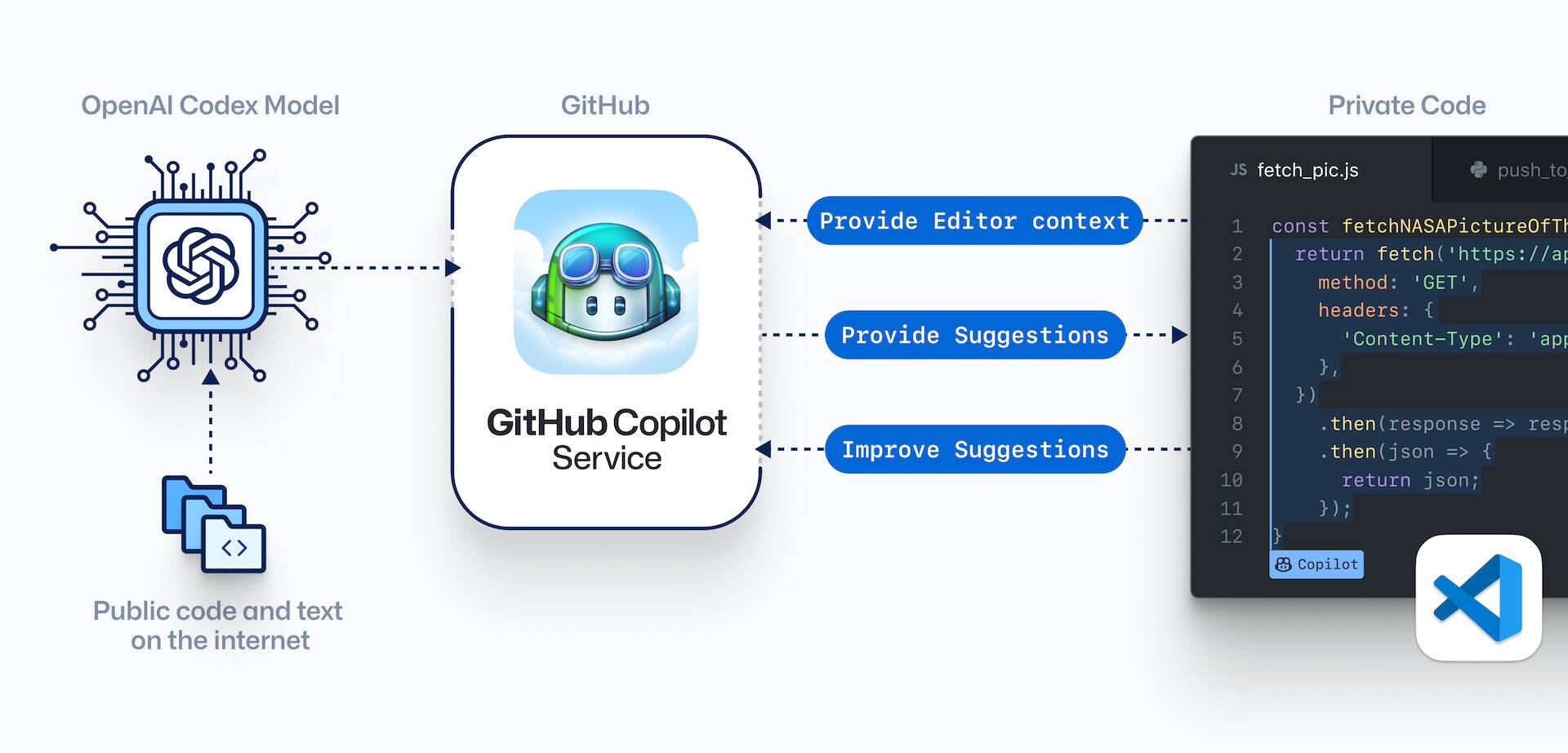
Github And Openai Launch An Ai Copilot Tool That Generates Its Own Code The Verge




Github Desktop Simple Collaboration From Your Desktop




Github Web Editor Free Vscode In The Browser Dev Community



Code Editor Github Topics Github




Github Codespaces Github




Developing With Github Codespaces




Hosting Your Website On Github Article Khan Academy




Visual Studio Online Monaco Code Editor Walk Through Part 2




Tutorial Open A Project From A Repo In Visual Studio 19 Visual Studio Windows Microsoft Docs



Github Raynoppe Blackicecoder Code Editor For Termux Based On Monaco Vscode Optimised For Small Screens




Programming Languages Microsoft Typescript Leaps Ahead Of C Php And C On Github Zdnet




9 Best Online Ide And Code Editors To Develop Web Applications




Github Announces Codespaces A Browser Based Visual Studio Code Editor




Javascript Online Html Css And Js Code Editor List Browser Ide Tools




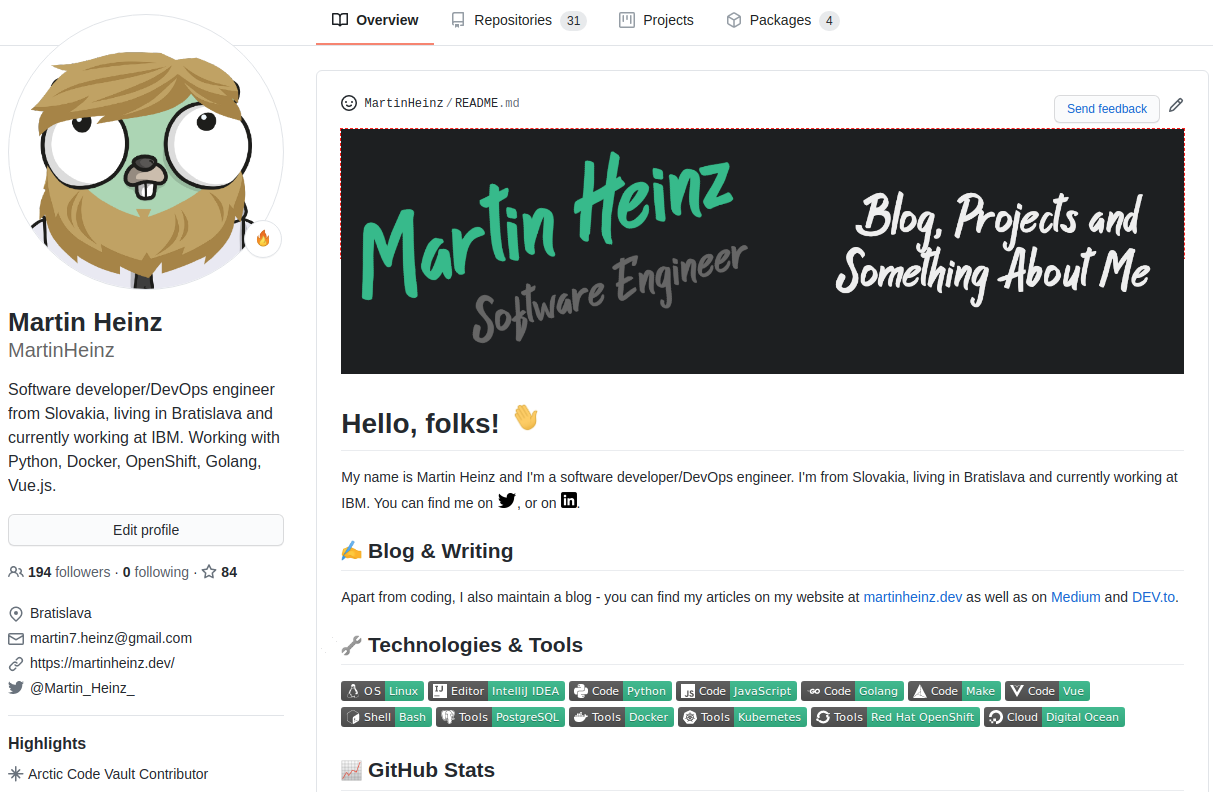
The Github Profile Trick Css Tricks




Github Codespaces Github




Github Open Sources New Text Editor For Code Collaboration Sd Times



3




Codesandbox Online Code Editor With Bas Buursma And Ives Van Hoorne Software Engineering Daily




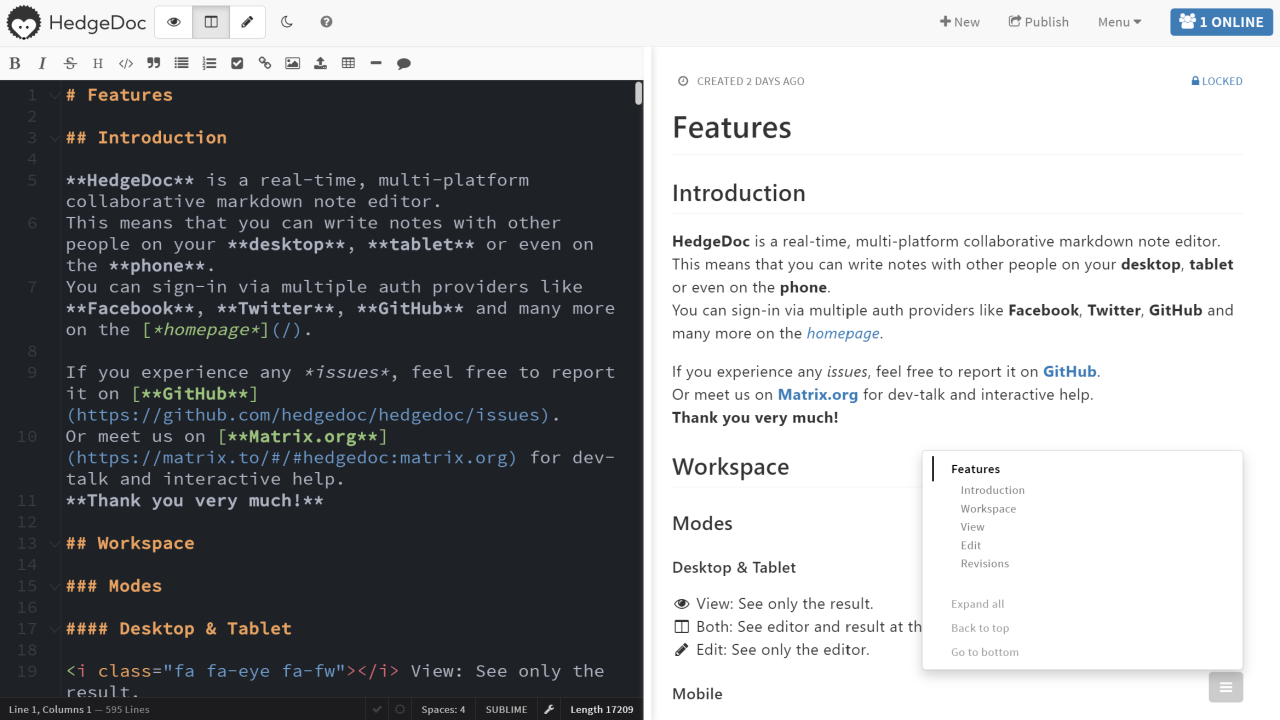
Hedgedoc Collaborative Markdown Notes




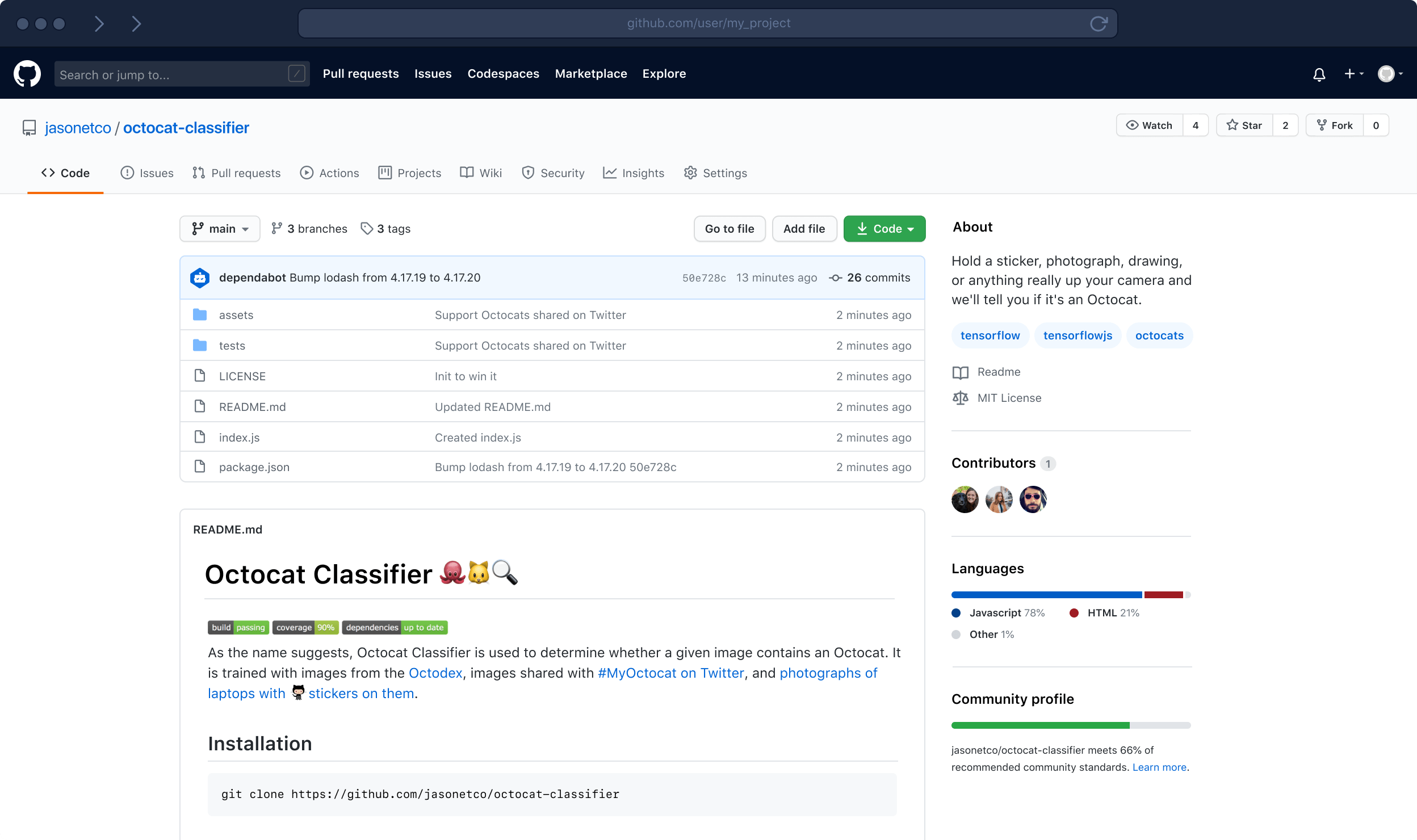
Github Where The World Builds Software Github




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog




Github Copilot Auto Coder Snags Emerge From Seemingly Spilled Secrets To Bad Code But Some Love It The Register



Code Editor Github Topics Github




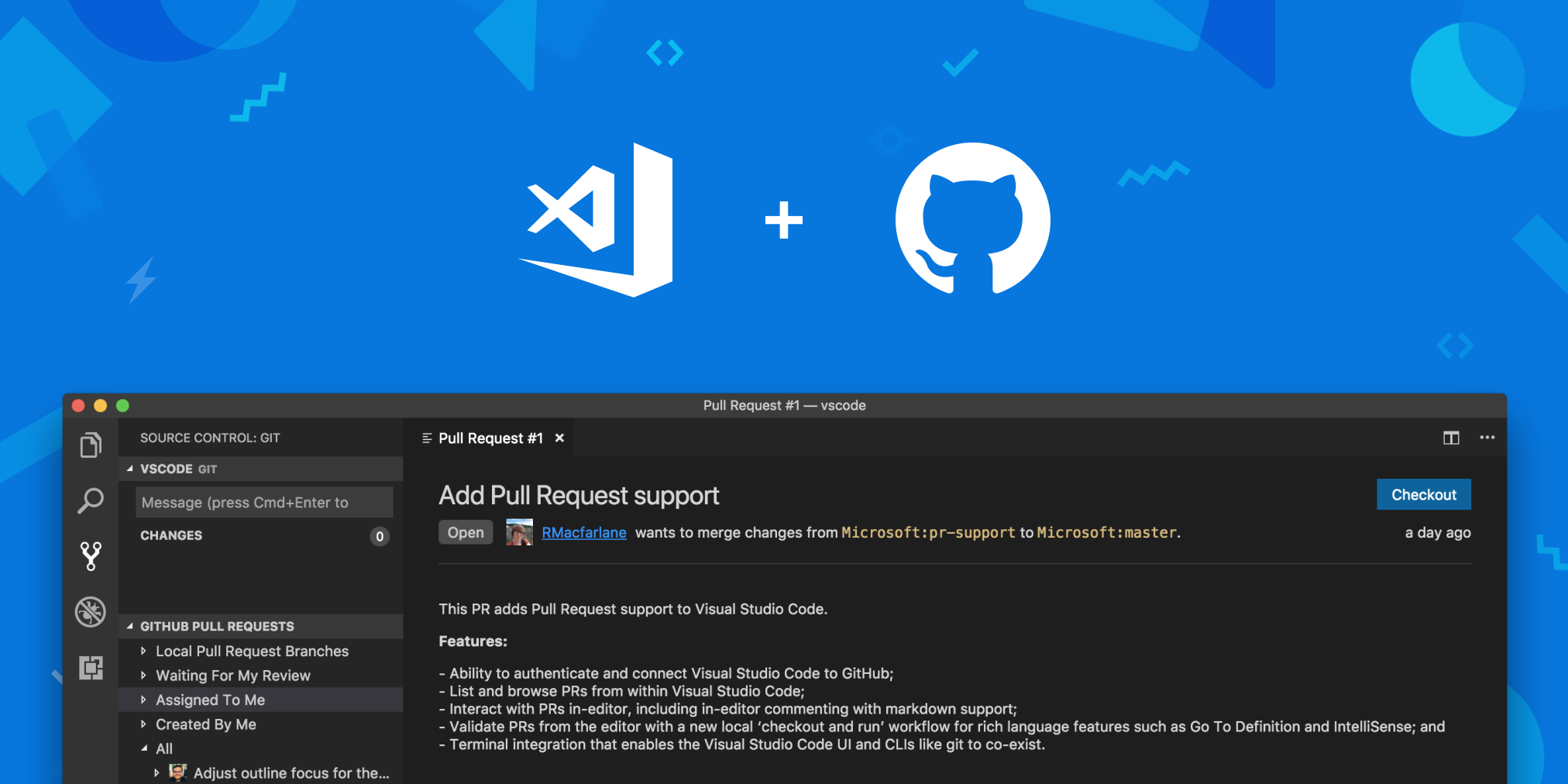
Introducing Github Pull Requests For Visual Studio Code




Online Judge Code Editor Jojozhuang Github Io



Editor



Github Nbelyh Editsvgcode Online Svg Auto Complete Code Editor Based On Monaco Editor




9 Best Online Ide And Code Editors To Develop Web Applications




Build A Stunning Readme For Your Github Profile By Martin Heinz Towards Data Science




The 11 Best Code Editors For 19 Elegant Themes Blog




Hosting Your Website On Github Article Khan Academy



0 件のコメント:
コメントを投稿